เว็บนี้ผมเขียนด้วยมือใช่เวลาเขียนเว็ปรวมถึงการเข้าใจ Code
ภาษาที่ผมเขียนเว็บมี HTML CSS Javas PHP MYSQL( ขึ้นพื้นฐาน )

สร้างเว็บนี้เพื่อ
ผมอย่ากให้ทุกคนได้เข้าถึงเว็ปเเละ ความรู้เกี่ยวกับกาเเฟ รวมถึงวิธีการชงการเเฟ
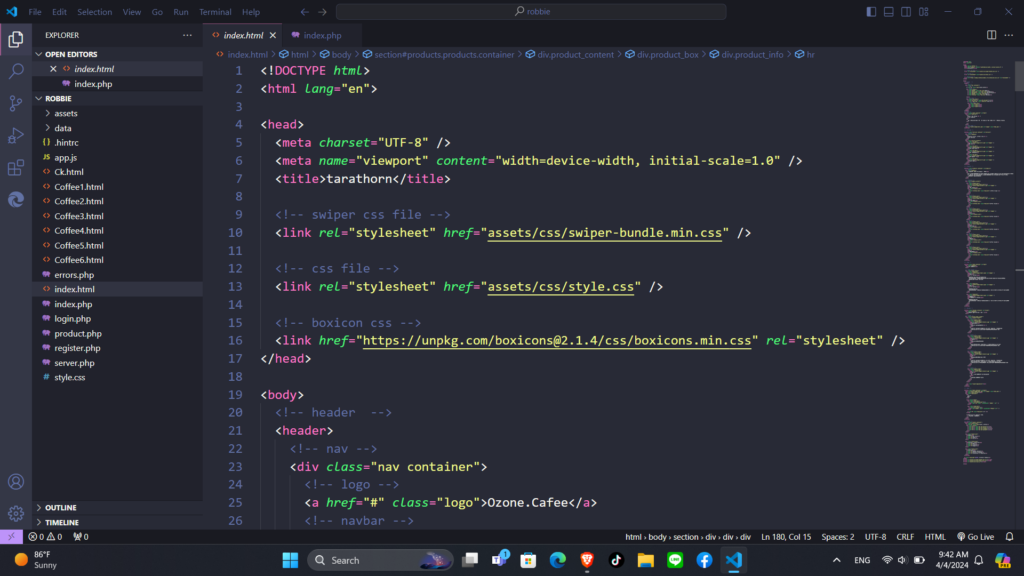
นี้คือ Code HTML ส่วนหนึ่งของเว็ปนี้ครับ เว็ปนี้ผมใช่ 4 ภาษา ในการเขียนรวมถึงหน้า Login
ภาษาที่ผมใช่เขียนเว็บคือ
1. ภาษา HTML
2. ภาษา CSS
3. ภาษา Javas
4. ภาษา PHP
5. MYSQL
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>tarathorn</title>
<!-- swiper css file -->
<link rel="stylesheet" href="assets/css/swiper-bundle.min.css" />
<!-- css file -->
<link rel="stylesheet" href="assets/css/style.css" />
<!-- boxicon css -->
<link href="https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css" rel="stylesheet" />
</head>
<body>
<!-- header -->
<header>
<!-- nav -->
<div class="nav container">
<!-- logo -->
<a href="#" class="logo">Ozone.Cafee</a>
<!-- navbar -->
<div class="navbar">
<a href="#home" class="nav_link">Home</a>
<a href="#services" class="nav_link">Category</a>
<a href="#products" class="nav_link">Drink Recipe</a>
<a href="#team" class="nav_link">Team</a>
<a href="#review" class="nav_link">Reviews</a>
</div>
<!-- nav icons -->
<div class="nav_icons">
<a href="Ck.html"><i class="bx bx-user"></i></a>
<a href="login.php" class="book_btn">Log out</a>
<!-- menu icons -->
<div class="menu_icon">
<div class="line1"></div>
<div class="line2"></div>
<div class="line3"></div>
</div>
</div>
</div>
</header>
<!-- Home -->
<section class="home container" id="home">
<div class="home_text">
<h1>
Enjoy a new things <br />
on our website.
</h1>
<p>
เว็บเพจนี้สร้างมาส่งงาน เเละ รวรวม สิงที่เกี๋ยว การเเฟ #Robbie Yeekhiw
</p>
</a>
</div>
<!-- Home Image -->
<img src="assets/images/horo.png" alt="images" class="home_img" />
</section>
<!-- services -->
<section class="services container" id="services">
<!-- heading -->
<div class="heading">
<h2>
Blending culture, coffee & top <br />
notch services
</h2>
</div>
<div class="service_content">
<div class="ser_box">
<img src="assets/images/ser-1.png" alt="images" />
<p>อุปกรณ์</p>
</div>
<div class="ser_box">
<img src="assets/images/ser-2.png" alt="images" />
<p>ชื่อเครื่องดื่ม</p>
</div>
<div class="ser_box">
<img src="assets/images/ser-3.png" alt="images" />
<p>สูตรเเละวิธีทำ</p>
</div>
<div class="ser_box">
<img src="assets/images/ser-4.png" alt="images" />
<p>ชนิดเมล็ดกาเเฟ</p>
</div>
<div class="ser_box">
<img src="assets/images/ser-5.png" alt="images" />
<p>ขนมกินเล่น</p>
</div>
</div>
</section>
<!-- Products -->
<section class="products container" id="products">
<!-- Heading -->
<div class="heading">
<h2> ที่มาของ Cafee ที่ Robbie เเนะนำ</h2>
<p>
ต้องใช้ความพยายามอย่างมากและทำงานหนักในทุกขั้นตอนเพื่อสร้างสรรค์กาแฟที่ดีที่สุดเท่าที่
จะเป็นไปได้ และเรารู้ว่าต้องใช้ความพยายามอย่างมากในการคั่วกาแฟของคุณเองต่อไป เป็นความคิดเห็นส่วนตัวครับ .
</p>
</div>
<!-- Products -->
<div class="product_content">
<!-- Box 1 -->
<div class="product_box">
<i class="bx bx-heart heart_icon"></i>
<img src="assets/images/product-1.png" alt="images" />
<p>1</p>
<h2>เอสเพรสโซ่</h2>
<div class="product_info">
<hr>
<a href="Coffee1.html" class="book_btn"> Coffee recipe </a>
<hr>
</div>
</div>
<!-- Box 2 -->
<div class="product_box">
<i class="bx bx-heart heart_icon"></i>
<img src="assets/images/product-2.jpg" alt="images" />
<p>2</p>
<h2>อเมริกาโน่</h2>
<div class="product_info">
<hr>
<a href="Coffee2.html" class="book_btn">Coffee recipe</a>
<hr>
</div>
</div>
<!-- Box 3 -->
<div class="product_box">
<i class="bx bx-heart heart_icon"></i>
<img src="assets/images/product-3.png" alt="images" />
<p>3</p>
<h2>ลาเต้</h2>
<div class="product_info">
<hr>
<a href="Coffee3.html" class="book_btn">Coffee recipe</a>
<hr>
</div>
</div>
<!-- Box 4 -->
<div class="product_box">
<i class="bx bx-heart heart_icon"></i>
<img src="assets/images/product-4.png" alt="images" />
<p>4</p>
<h2>คาปูชิโน</h2>
<div class="product_info">
<hr>
<a href="Coffee4.html" class="book_btn">Coffee recipe</a>
<hr>
</div>
</div>
<!-- Box 5 -->
<div class="product_box">
<i class="bx bx-heart heart_icon"></i>
<img src="assets/images/product-5.png" alt="images" />
<p>5</p>
<h2>มอคค่า</h2>
<div class="product_info">
<hr>
<a href="Coffee5.html" class="book_btn">Coffee recipe</a>
<hr>
</div>
</div>
<!-- Box 6 -->
<div class="product_box">
<i class="bx bx-heart heart_icon"></i>
<img src="assets/images/product-6.png" alt="images" />
<p>6</p>
<h2>มัคคิอาโต้</h2>
<div class="product_info">
<hr>
<a href="Coffee6.html" class="book_btn">Coffee recipe</a>
<hr>
</div>
</div>
</div>
</section>
<!-- Team -->
<section class="team container" id="team">
<div class="heading">
<h2>ผู้เชี่ยวชาญ</h2>
</div>
<!-- team content -->
<div class="team_content">
<div class="team_box">
<img src="assets/images/team-1.png" alt="images" />
<h2>KAO</h2>
<span>เชฟ Coffee</span>
<p>
ในฐานะนักทำลาบระดับโลกที่มาทำกาแฟ
เราค้นหาทั่วโลกเพื่อหาชายคนนี้มาทำกาแฟสูตรลาบที่โด่งดังที่สุดในตอนนี้
ชายคนนี้คือบิดาแห่งกาแฟรสลาบ
</p>
</div>
<div class="team_box">
<img src="assets/images/team-2.png" alt="images" />
<h2>PEX</h2>
<span>เชฟ Coffee</span>
<p>
ในฐานะนักคั่วกาแฟ เราค้นหาทั่วโลกเพื่อสร้างความสัมพันธ์กับเกษตรกรผู้ยิ่งใหญ่ที่ปลูกกาแฟชั้นยอด
</p>
</div>
<div class="team_box">
<img src="assets/images/team-3.png" alt="images" />
<h2>ROBBIE</h2>
<span>หัวหน้าเชฟ Coffee</span>
<p>
ในฐานะนักคั่วกาแฟ เราค้นหาทั่วโลกเพื่อสร้างความสัมพันธ์กับเกษตรกรผู้ยิ่งใหญ่ที่ปลูกกาแฟชั้นยอด
F0
</p>
</div>
</div>
</section>
<!-- Reviews -->
<section class="reviews container" id="review">
<div class="heading">
<h2>ความคิดเห็นของลูกค้า [ มั้ง! ]</h2>
</div>
<!-- swiper -->
<div class="review_swiper swiper">
<div class="swiper-wrapper">
<!-- slide 1 -->
<div class="swiper-slide">
<div class="review_box">
<img src="assets/images/review-1.jpg" alt="images" />
<h2>Robbie&Kao</h2>
<span>
รสชาติของกาแฟนั้นน่าทึ่ง<br />
</span>
<p>
รสชาติของกาแฟนั้นขึ้นอยู่กับประเภทของเมล็ดกาแฟ, การคั่วด้วย
รสชาติจัดจ้าน ชอบรสชาติที่ละเอียดอ่อนและนุ่มนวลมากกว่า
</p>
</div>
</div>
<!-- slide 2 -->
<div class="swiper-slide">
<div class="review_box">
<img src="assets/images/review-2.jpg" alt="images" />
<h2>ROBBIE</h2>
<span>
รสชาติกลมกล่อมและนุ่มนวล
</span>
<p>
ระดับและวิธีการต้มเบียร์ที่ใช้ บางคนชอบคนที่แข็งแกร่งและ
รสชาติจัดจ้าน ชอบรสชาติที่ละเอียดอ่อนและนุ่มนวลมากกว่า
</p>
</div>
</div>
<!-- slide 3 -->
<div class="swiper-slide">
<div class="review_box">
<img src="assets/images/review-3.jpg" alt="images" />
<h2>B1</h2>
<span>
การคั่วด้วยอร่อยมากครับ อิอิ
</span>
<p>
รสชาติของกาแฟนั้นขึ้นอยู่กับประเภทของเมล็ดกาแฟ, การคั่วด้วย
ระดับและวิธีการต้มเบียร์ที่ใช้ บางคนชอบคนที่แข็งแกร่งและ
รสชาติจัดจ้าน ในขณะที่คนอื่นๆ ชอบรสชาติที่ละเอียดอ่อนและนุ่มนวลมากกว่า
</p>
</div>
</div>
<!-- slide 4 -->
<div class="swiper-slide">
<div class="review_box">
<img src="assets/images/review-4.jpg" alt="images" />
<h2>B2</h2>
<span>
การเเฟ ไม่เหมือนน้องกัสเลยพี้ไม่ชอบ
</span>
<p>
รสชาติไม่เหมือนน้องกัสที
</p>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</section>
<!-- book -->
<section class="book container" id="book">
<img src="assets/images/book.jpg" alt="images" class="book_img" />
<div class="book_overlay"></div>
<div class="book_data">
<h2>
List of
Name
</h2>
<form action="book">
<div class="input_box">
<i class="bx bx-phone-call"></i>
<input type="tel" name="" placeholder=" Number " id="" />
</div>
<div class="input_box">
<i class="bx bx-user"></i>
<input type="number" name="" placeholder="People" id="" />
</div>
<a href="#" class="book_btn"> ส่ง </a>
</form>
<p>Thank you for coming to read.
( ขอบคุณที่เข้ามาอ่าน )
</p>
</div>
</section>
<!-- Footer -->
<section class="footer container">
<div class="footer_box">
<a href="#" class="logo">Ozone .Coffee</a>
<div class="social">
<a href="#"><i class="bx bxl-twitch"></i></a>
<a href="#"><i class="bx bxl-twitter"></i></a>
<a href="#"><i class="bx bxl-linkedin"></i></a>
<a href="#"><i class="bx bxl-youtube"></i></a>
</div>
</div>
<div class="footer_box">
<h3>About</h3>
<a href="#">Our story</a>
<a href="#">FAQs</a>
<a href="#">Carrer</a>
</div>
<div class="footer_box">
<h3>Customer's Resources</h3>
<a href="#">Menu</a>
<a href="#">Location</a>
<a href="#">Support</a>
</div>
<div class="footer_box">
<h3>Services</h3>
<a href="#">Payment Options</a>
<a href="#">Refund & Exchange</a>
<a href="#">Limitation of liability</a>
</div>
</section>
<p class="copyright">© tarathorn Yeekhiw</p>
</body>
<script src="assets/js/swiper-bundle.min.js"></script>
<script src="assets/js/scrollreveal.min.js"></script>
<script src="assets/js/script.js"></script>
</html>